100DaysOfCode #5: HTML/CSS/Sass ランディングページ(2)
やったこと
引き続きランディングページを実装しています。(1.5h)
ヘッダーが治ってモバイルの表示で悩み始めました!!

ヘッダーは治ったけどモバイルの表示で悩むの巻 #100DaysOfCode 5日目 pic.twitter.com/sTyd4xMzbv
— y-mix(blackwolftech) (@bwolftech) July 5, 2019
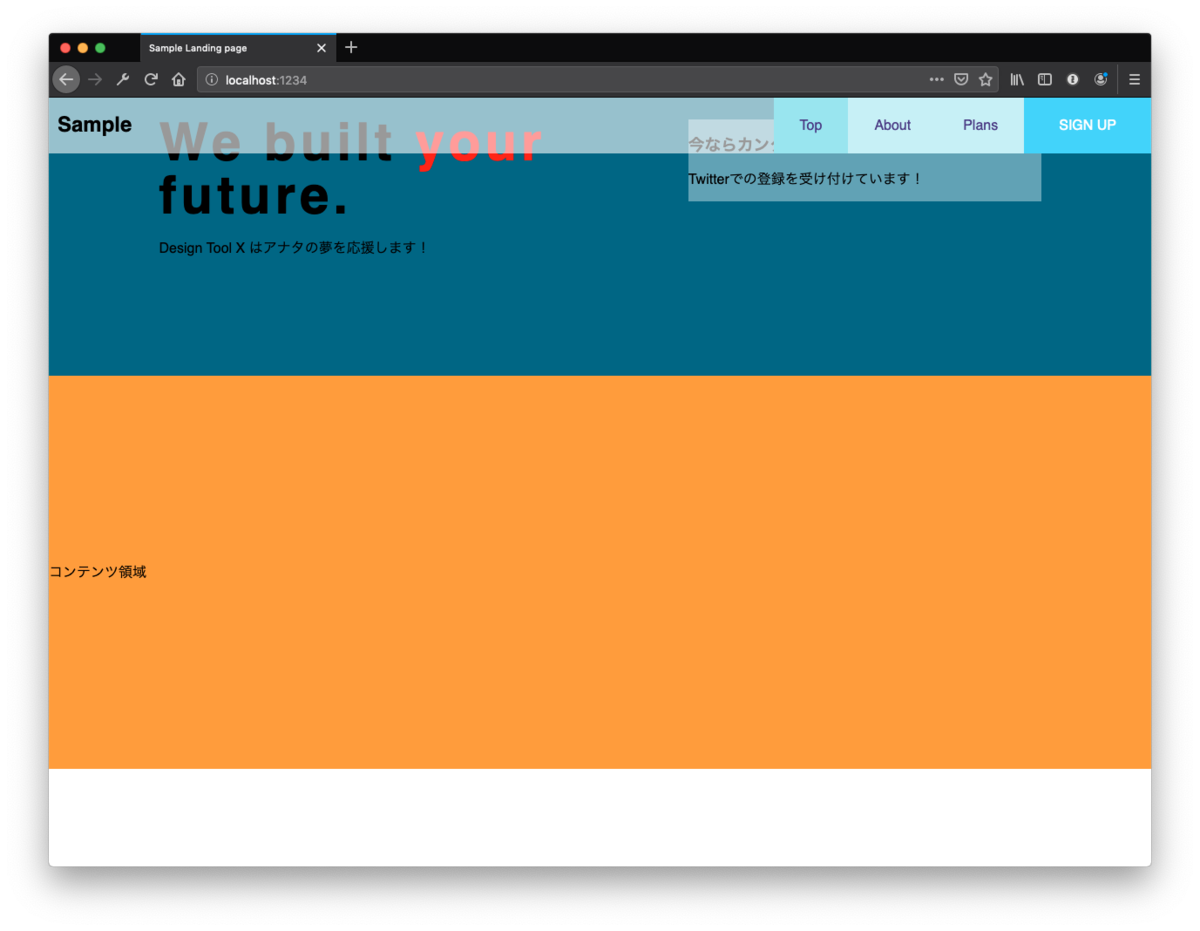
具体的に言うと、モバイル用の画面幅になったときに「今ならカンタン登録」の枠の下が空いちゃっているところです。
親要素を position: relative; そして子要素(今ならカンタン登録の枠)に position: absolute; bottom: 0; を設定するやり方だと ページの最下部に貼り付きます。
今日の進捗のコードはコチラ。
きづいたこと
昨日の件ですが、
`line-height` で上下方向の中央揃えを使ってみたけどヘッダーができぬ…! #100DaysOfCode
— y-mix(blackwolftech) (@bwolftech) July 4, 2019
はてなブログに投稿しました
100DaysOfCode #4 - くろおーかみ*てっく https://t.co/zSMa7jfRGG #はてなブログ pic.twitter.com/U61HhjLyqW
ヘッダーのロゴとメニューを囲む header に paddingをもたせる方法で領域を確保しようとするとメニューがpadding分ズレるという初歩的なものでした。

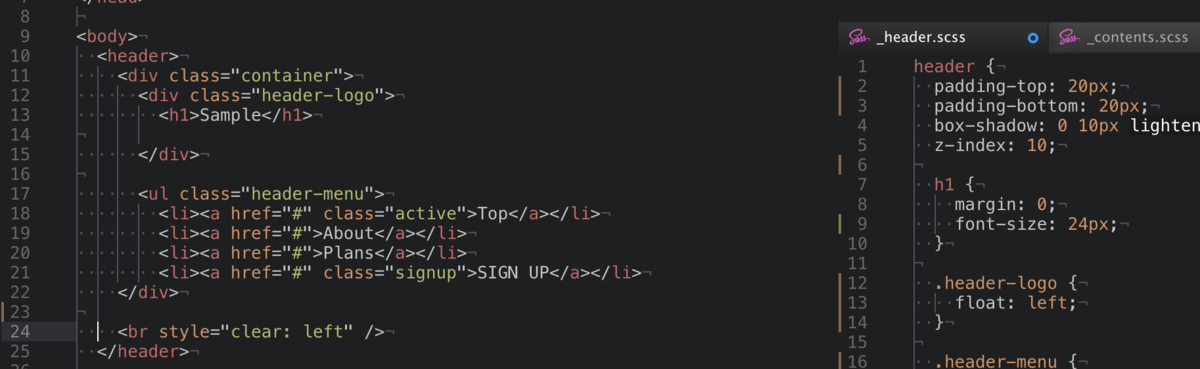
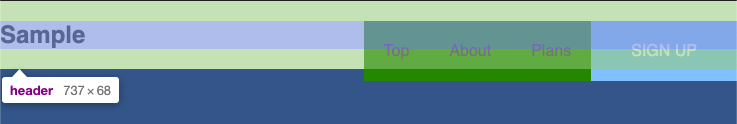
header タグにpaddingをもたせて失敗した実装例

こういうヘッダー部などの大きな領域でpaddingによる領域の確保をすると混乱するので、 heightで大きさを決めてしまってから、領域内に配置するパーツの位置を調整したほうが (私は)とっつきやすかったです。
みんなの進捗を応援!
Twitter @bwolftech で応援(Fav & RT)した進捗を紹介します💖
#100DaysOfCode
— えびどん (@IQMylf464B2KYTH) July 5, 2019
今日からチャレンジしまーす!
がんばるぞー!
今日から #100DaysOfCode を始められた方です!ぱちぱちぱちぱち
22Days 「JavaScript 学習コース Ⅴ」コースを修了しました! https://t.co/yy5nMYXTB6 #Progate #100DaysOfCode 今日も色々頑張れた。偉い俺。
— たーん (@taaan_taaan) July 5, 2019
おおっ、(ES6のレッスンでいう)残すは「チャレンジしてみよう!」のⅥ, Ⅶのみになりましたね!